2007年06月23日
四足アバターを作ってみる ~その4~
ふぅ、すいませんまた間が空きました。
前回までで立ちポーズの作成と、それをセカンドライフにUPしオブジェクトで肉付けするところまで
進みました。
今回は動きのアニメーション(歩く、走る)など必要と思われるものを作成しUPします。
さ、みんなの大好きな(?)QAvimatorからですよ!
今回は動きのアニメーションを作る上で役立つ機能だけサラっと解説します。
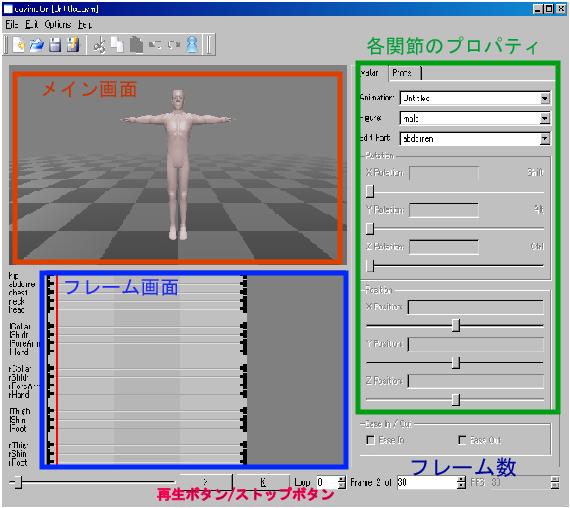
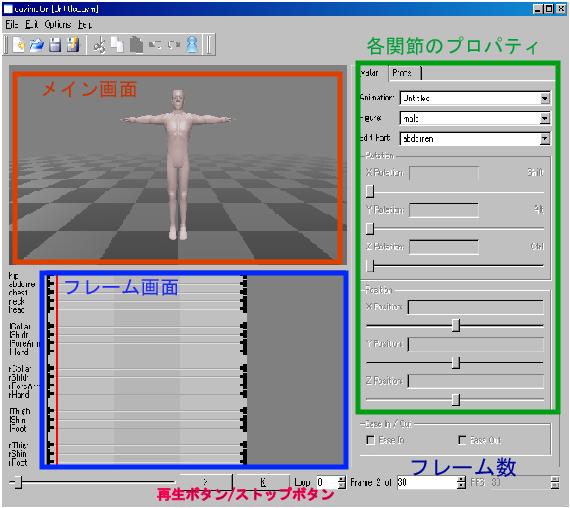
いつもの画面↓

準備
・今回は動きのアニメーションなのでフレーム数を多めにします。
・再生/停止ボタンを駆使して動きを確認しましょう!
・途中で再生を止めて編集する場合は、編集すべきフレームかどうか確認しましょう!
(歩きや走るアニメの場合、似ているポーズが多数含まれていますので間違えないようにね)
・例のごとく編集は2フレーム目から!
(1フレーム目を表示すると、地面(?)にあたる部分が赤色にハイライトされますので、地面が赤いときは編集しちゃダメ!って覚えておきましょうね)
作成
・基本的にはパラパラマンガと一緒。
少し動かしては次のフレームに移ってまた少し動かしてと繰り返します。
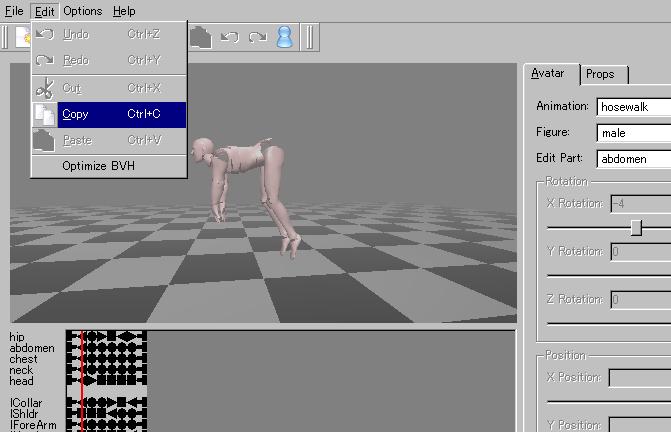
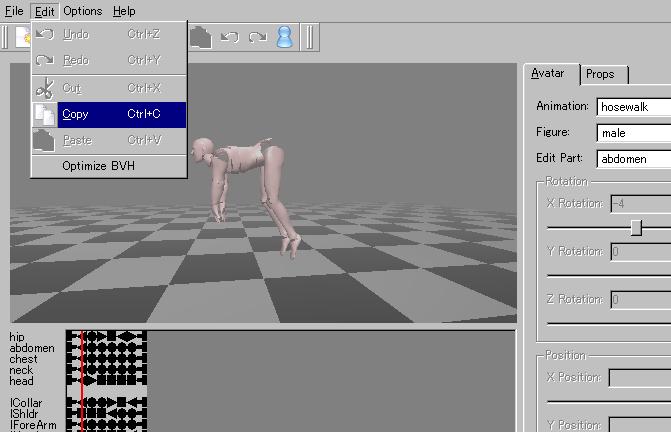
メニューのコピーとペーストを使えばフレームのポーズを他のフレームに貼り付けていけます。
(滑らかな動きを作るコツは、前のフレームのポーズを貼り付けてから動かしていくことですかね)

また今回のようにオブジェクトで動物の手足を表現したりした場合は
人形のアニメーションだけ見ていても、分かりにくかったりします。
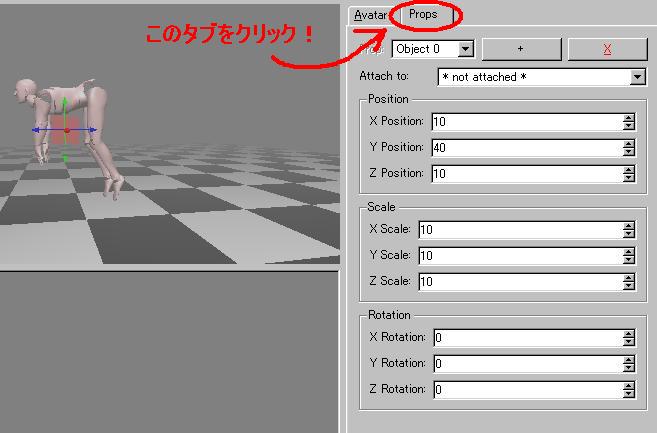
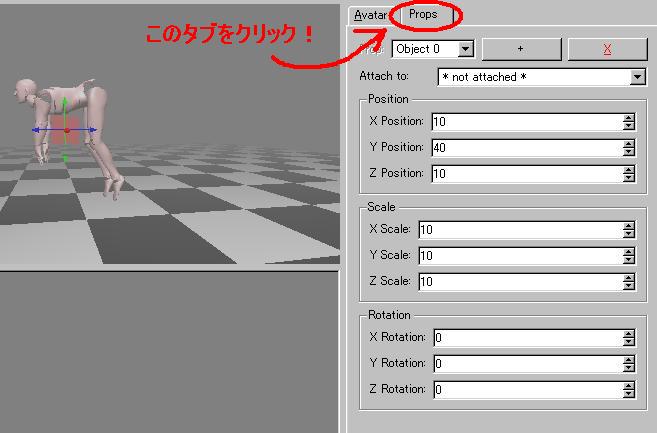
その際に便利なのがこの機能↓

このPropsタブより、QAvimatorのアニメーション用アバターにもオブジェクトをくっつけられます!
あくまで簡易のオブジェクトを添付するだけです、もちろんSLからオブジェクトデータを引っ張ってくることは出来ません。
各項目の説明をしますと
・Prop:object0 こちらのドロップダウンリストから生成したオブジェクトを選択します。
複数製作すればobject0、object1、object2といった感じで
リストに追加されていきます。
+とXのボタン : 最初は何もない状態と思いますので+のボタンを押しましょう、デフォルトで
正方形のオブジェクトが現れるはずです。Xボタンはオブジェクトの消去です。
(先ほどのリストで消去したいオブジェクトを選び、Xで消去といった感じです)
Attach to : 出現させたオブジェクトを体のどの部位に添付するかを選びます。
各部位の名前は、SLと一緒ですね。体に添付させないことも可能です。
(格闘系のアニメーションの場合などで、想定する相手の変わりに同じ大きさの
オブジェクトを置いて作成するなどの使い道がありますね)
Position : オブジェクトの位置です。体に添付しない場合は床から、添付した場合はその部位から
計算されるようです。
Scale : 大きさです。
Rotation : 回転角度です。
今回は馬の製作なので、このように↓添付してアニメーションの製作を行いました。

アニメーションの製作が終わったら前回の立ちポーズと同様SLにUPしましょう。
ここで注意していただきたいのが、UPの作業に入ってもQAvimatorは起動したままに
しておいて下さい。
QavimatorからBVH形式で保存したファイルにはこの簡易オブジェクトのデータは
含まれません。つまり、いったん閉じてしまうとまたオブジェクトを付け直さなければなりません。
初めて動きのアニメーションをUPする際は、きっとすぐに微妙に調節や修正したくなるかと
思いますので、Qavimatorはファイルを開いた状態のままにしておくことをお勧めします。
(アニメーションのUPについてはこちら)
さて、これで全体の8割は完了しました。
ここからSL内での作業に移ります。
基本のアバター(オブジェクトを装着したもの)とアニメーションが揃ったら
次はアニメーションの書き換えスクリプトが必要ですね。
(普段の動きの代わりに、貴方の用意したアニメーションを再生してくれるスクリプトです。)
長くなりますので追記にします!
続きを読む
前回までで立ちポーズの作成と、それをセカンドライフにUPしオブジェクトで肉付けするところまで
進みました。
今回は動きのアニメーション(歩く、走る)など必要と思われるものを作成しUPします。
さ、みんなの大好きな(?)QAvimatorからですよ!
今回は動きのアニメーションを作る上で役立つ機能だけサラっと解説します。
いつもの画面↓

準備
・今回は動きのアニメーションなのでフレーム数を多めにします。
・再生/停止ボタンを駆使して動きを確認しましょう!
・途中で再生を止めて編集する場合は、編集すべきフレームかどうか確認しましょう!
(歩きや走るアニメの場合、似ているポーズが多数含まれていますので間違えないようにね)
・例のごとく編集は2フレーム目から!
(1フレーム目を表示すると、地面(?)にあたる部分が赤色にハイライトされますので、地面が赤いときは編集しちゃダメ!って覚えておきましょうね)
作成
・基本的にはパラパラマンガと一緒。
少し動かしては次のフレームに移ってまた少し動かしてと繰り返します。
メニューのコピーとペーストを使えばフレームのポーズを他のフレームに貼り付けていけます。
(滑らかな動きを作るコツは、前のフレームのポーズを貼り付けてから動かしていくことですかね)

また今回のようにオブジェクトで動物の手足を表現したりした場合は
人形のアニメーションだけ見ていても、分かりにくかったりします。
その際に便利なのがこの機能↓

このPropsタブより、QAvimatorのアニメーション用アバターにもオブジェクトをくっつけられます!
あくまで簡易のオブジェクトを添付するだけです、もちろんSLからオブジェクトデータを引っ張ってくることは出来ません。
各項目の説明をしますと
・Prop:object0 こちらのドロップダウンリストから生成したオブジェクトを選択します。
複数製作すればobject0、object1、object2といった感じで
リストに追加されていきます。
+とXのボタン : 最初は何もない状態と思いますので+のボタンを押しましょう、デフォルトで
正方形のオブジェクトが現れるはずです。Xボタンはオブジェクトの消去です。
(先ほどのリストで消去したいオブジェクトを選び、Xで消去といった感じです)
Attach to : 出現させたオブジェクトを体のどの部位に添付するかを選びます。
各部位の名前は、SLと一緒ですね。体に添付させないことも可能です。
(格闘系のアニメーションの場合などで、想定する相手の変わりに同じ大きさの
オブジェクトを置いて作成するなどの使い道がありますね)
Position : オブジェクトの位置です。体に添付しない場合は床から、添付した場合はその部位から
計算されるようです。
Scale : 大きさです。
Rotation : 回転角度です。
今回は馬の製作なので、このように↓添付してアニメーションの製作を行いました。

アニメーションの製作が終わったら前回の立ちポーズと同様SLにUPしましょう。
ここで注意していただきたいのが、UPの作業に入ってもQAvimatorは起動したままに
しておいて下さい。
QavimatorからBVH形式で保存したファイルにはこの簡易オブジェクトのデータは
含まれません。つまり、いったん閉じてしまうとまたオブジェクトを付け直さなければなりません。
初めて動きのアニメーションをUPする際は、きっとすぐに微妙に調節や修正したくなるかと
思いますので、Qavimatorはファイルを開いた状態のままにしておくことをお勧めします。
(アニメーションのUPについてはこちら)
さて、これで全体の8割は完了しました。
ここからSL内での作業に移ります。
基本のアバター(オブジェクトを装着したもの)とアニメーションが揃ったら
次はアニメーションの書き換えスクリプトが必要ですね。
(普段の動きの代わりに、貴方の用意したアニメーションを再生してくれるスクリプトです。)
長くなりますので追記にします!
続きを読む